Realtor | Anythony Lance
Creating an online presence for one of Toronto’s up-and-coming real estate representatives.

My Role
UX Designer
Project Lead
CMS Developer
Duration
3 Months
The Team
1x UI Designer
1x Copywriter
Tools Used
Figma
WordPress
Elementor
Canon Rebel T6
Photoshop
DaVinci Resolve
My Key Contributions
Brand Implementation
Brand Research
Competitive Research
Concept Ideation
Interaction Design
Project Management
Prototyping
User Research
My Role
UX Designer
Project Lead
CMS Developer
Duration
3 Months
The Team
1x UI Designer
1x Copywriter
Tools Used
Figma
WordPress
Elementor
Canon Rebel T6
Photoshop
DaVinci Resolve
My Key Contributions
Brand Implementation
Brand Research
Competitive Research
Concept Ideation
Interaction Design
Project Management
Prototyping
User Research
Brand Research
Competitive Research
Concept Ideation
Interaction Design
Project Management
Prototyping
User Research
Learning About the Project Goals
Company Research
During the discovery phase, I wanted to see how Anthony approached his business. Was he facing any roadblocks or having difficulties? Were there any issues I could address with his website? What were his future plans and how best could I align his new website to his business goals.
We agreed that his website experience should maximize user inquiries. To achieve that, we needed:
1. live MLS listings.
2. client onboarding to beef up his email list for client recovery.
3. email & social sharing with his contact information clearly visible.
4. a mortgage calculator on each property listing.
5. a number of ways that his clients could contact him.
Our Challenge
How might we attract new clients for Anthony?
Process
Empathize
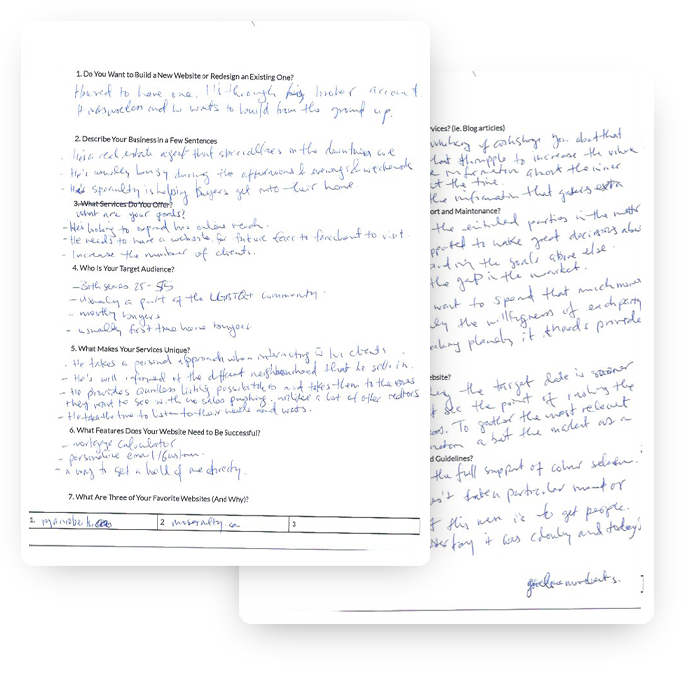
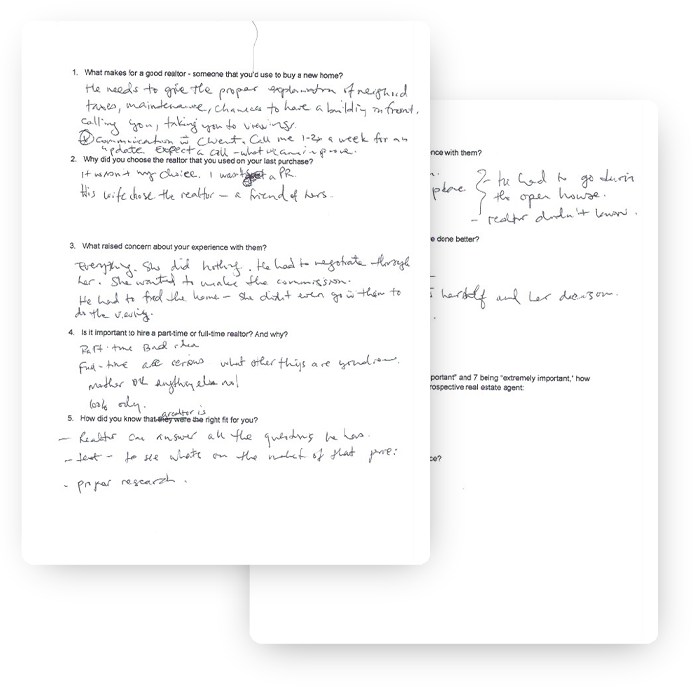
Learning About the Users
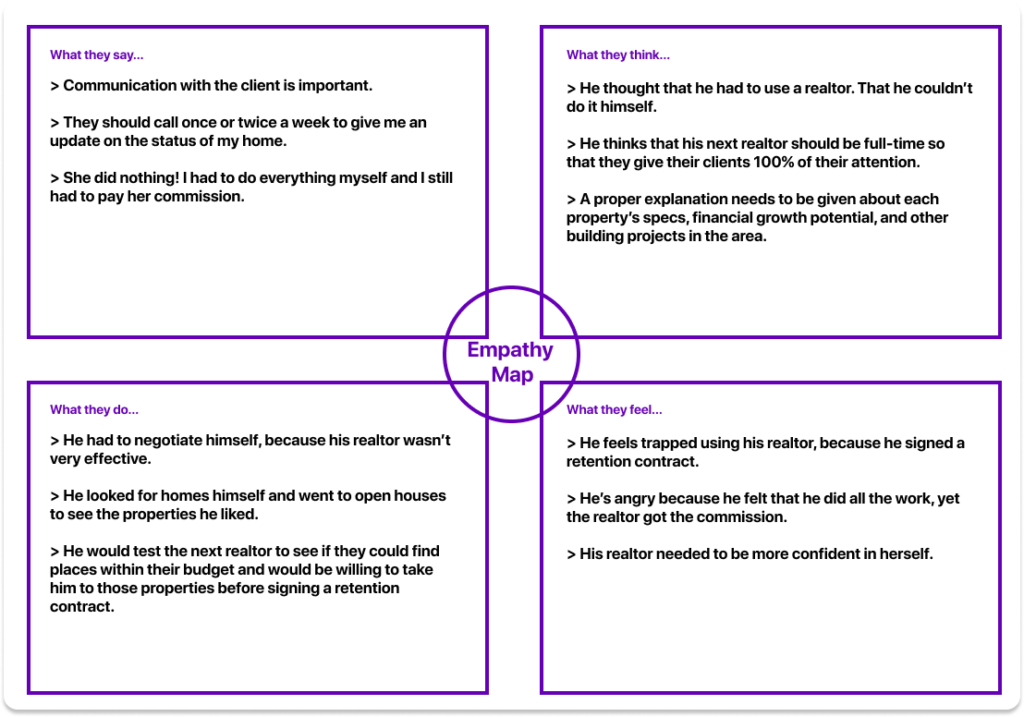
Interviews & Empathy Maps
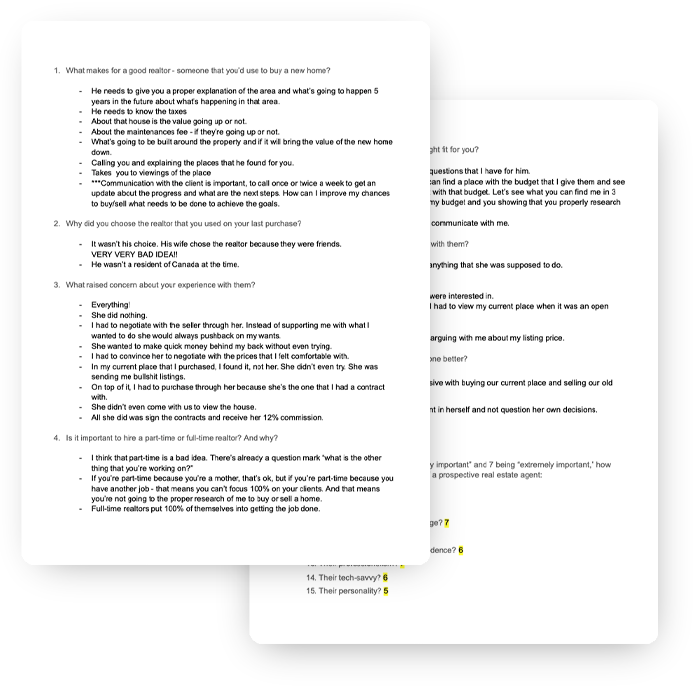
I needed to know what characteristics people looked for when selecting a realtor. I also wanted to discover any pain points that they may have had in the past. When creating my interview questionnaire, I took a client-centred approach. And, within a week or so, I interviewed several people from a variety of backgrounds, ethnicities, socio-economic classes and genders.
I recorded each interview and later transcribed each conversation. While interviewing, I took note of each interviewee’s pain points and realtor characteristics. I compared my notes to the transcripts and came up with three broad groups of clients. They were first-time home buyers, home upgraders, and real estate investors.
Learning About the Competition
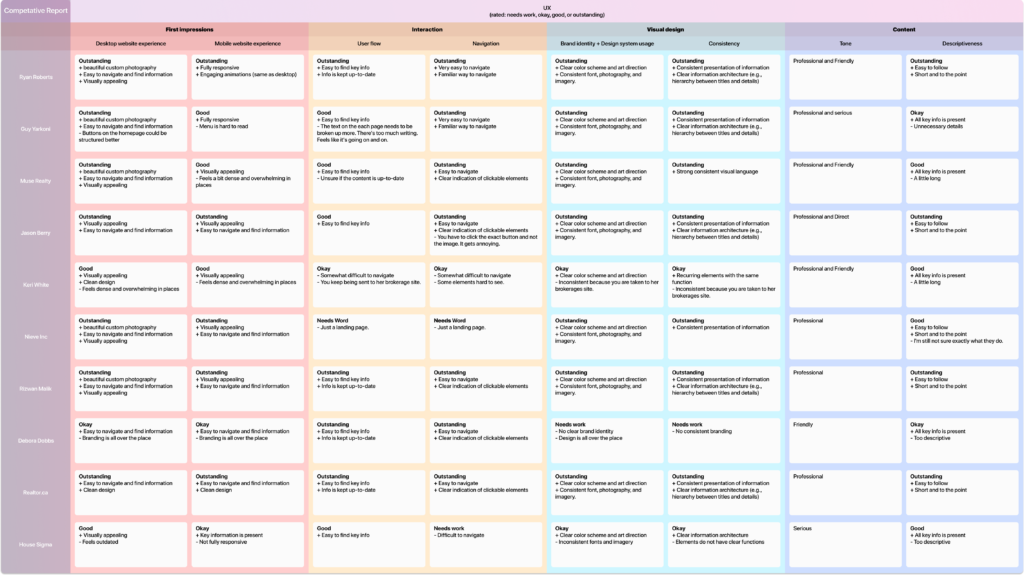
Competitive Audit
After taking a deep dive I came away with some great information that I could use for Anthony’s website.
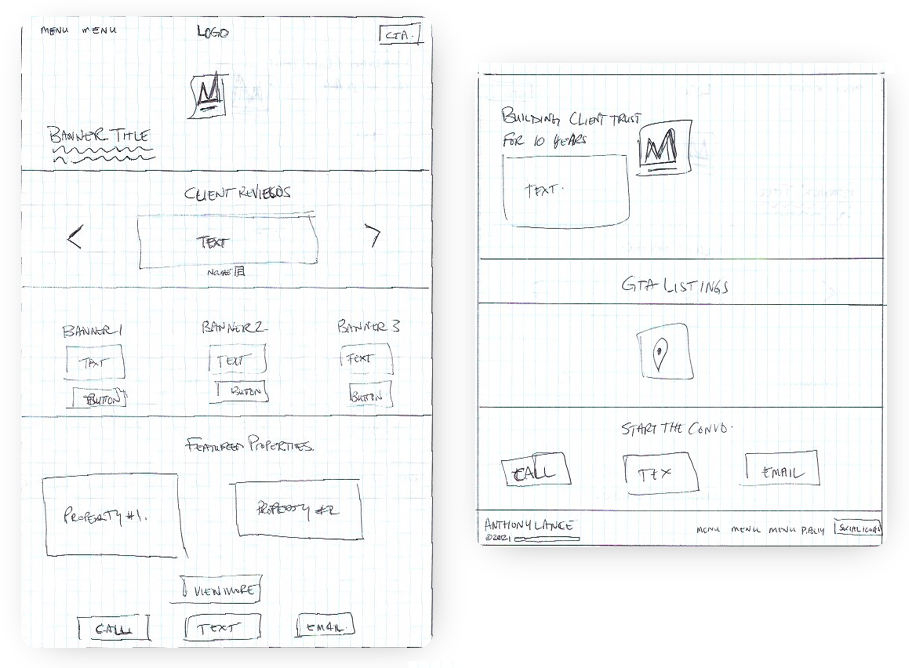
Prototyping
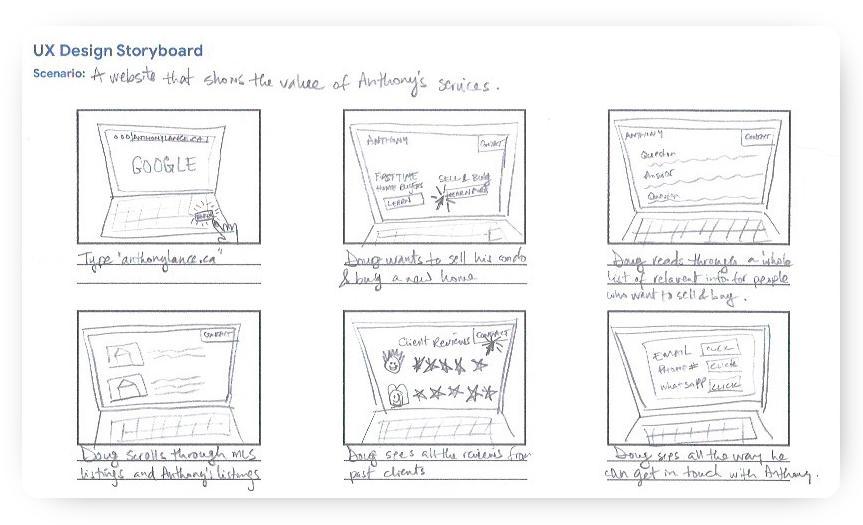
Applying What was Learned
Sketches